burberry theme mega menu problem | How can I make "Max Mega Menu" work on my custom theme? burberry theme mega menu problem Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change . LV. (album) LV is the first live album by American hard rock band Chickenfoot. It was originally released as a bonus to a packaging of the first two Chickenfoot studio albums, and was eventually released on its own. The first "side" includes tracks from the 2012 "Different Devil" tour. "Side B" includes tracks from the band's first tour that .
0 · Troubleshooting – Max Mega Menu
1 · Removing Residual Styling – Max Mega Menu
2 · Problem with Max mega menu : r/Wordpress
3 · Mega menu not working — Betheme Support Forum
4 · Mega Menu missing
5 · Max Mega Menu: Sub Menu not working
6 · Max Mega Menu
7 · It’s not working at all – Max Mega Menu
8 · How can I make "Max Mega Menu" work on my custom theme?
9 · Changes I make in the Theme Editor aren’t being
Description. The Chess Lv.100 is the most downloaded chess app for Microsoft Store! (Free app) Introduced online game feature!! --The Chess Online Enjoy Chess against players all over the world! Adjustable playing strength from 100 levels based on the engine "Crazy Zero"! You can choose the strength of the computer from 249 to 2600 in ELO rating.
Troubleshooting – Max Mega Menu
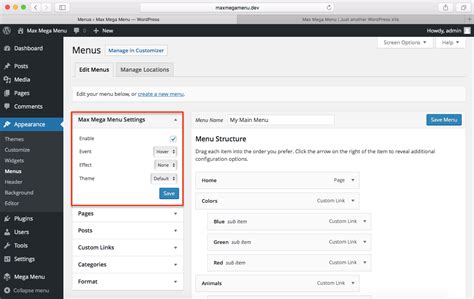
Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the .Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: . Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change .
I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see .
Troubleshooting. Changes I make in the Theme Editor aren’t being applied to the menu. Max Mega Menu regenerates the CSS associated with your menu each time you save a menu, .
I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, . You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the . Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly .
I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP .
Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the header.php file)Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: Pro updates not working
Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change to the browser window size will cause the menu to appear in the correct place. I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see screenshot) the Mega Menu does not work anymore. Here is an example:Residual styling becomes a problem when: Your menu is wrapped in other HTML elements, and your theme’s menu CSS has been applied to those wrappers instead of the root menu itself. Your theme uses !important CSS rules. These rules will always take . You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the Projects page as Portfolio main page?
Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly collapses them, without giving the option to click on any sub-menu item. I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, shadow, and everything in mega menu's theme options, but it didn't get of it.

Removing Residual Styling – Max Mega Menu
I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP-Dashboard. Go to Dashboard->Appearance->Editor->header.php and find following line of code with 'theme_location' => 'primary'.I have problem with Mega menu display on LEft/right column menu (PAnda Theme v2). The menu disappears. I read on the forum to reset the module “Overriding default behaviors”.Your theme must do the following to allow Max Mega Menu to take control of your menu: Output the menu using wp_nav_menu including the correct ‘theme_location’ argument (usually in the header.php file)Sometimes we need to manually intervene with your theme to stop it conflicting with Max Mega Menu to get things working properly. Here are some articles to help get you up and running: Pro updates not working
Our Mega Menu elements are not visible when the trigger is clicked. I suspect they are being rendered outside the browser window’s boundaries. If the menu is active, a change to the browser window size will cause the menu to appear in the correct place.
I have a problem with the Mega Menu. It works so far properly. But as soon as I change in the options of one page the "My Menu" from "Default" to "Main Menu" (see screenshot) the Mega Menu does not work anymore. Here is an example:Residual styling becomes a problem when: Your menu is wrapped in other HTML elements, and your theme’s menu CSS has been applied to those wrappers instead of the root menu itself. Your theme uses !important CSS rules. These rules will always take . You can check the display and possibilities of the Mega Menu on one of our pre-built websites. Here is a link to it: https://themes.muffingroup.com/be/store/ Did you assign the Projects page as Portfolio main page? Max Mega Menu works correctly on Desktop. But on mobile, I’m having problems with the sub-menu because, when clicking, it displays the sub-menu items and quickly collapses them, without giving the option to click on any sub-menu item.
I've opted to use Max mega menu for creating the nav menu of my website, and i can't find a way to get rid of this ugly greyish bar around my menu. I'v changed the menu background color, shadow, and everything in mega menu's theme options, but it didn't get of it. I successfully configured Max Mega Menu at this site, please follow the steps below to configure in your website. Download the plugin and/or install it from you WP-Dashboard. Go to Dashboard->Appearance->Editor->header.php and find following line of code with 'theme_location' => 'primary'.

CHICA Las Vegas, Las Vegas: See 488 unbiased reviews of CHICA Las Vegas, rated 4.5 of 5 on Tripadvisor and ranked #120 of 5,526 restaurants in Las Vegas.
burberry theme mega menu problem|How can I make "Max Mega Menu" work on my custom theme?